- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
- Sample code for Get a quote Form used on Home Page of Fixology demo site.
<div class="row tm-appo-form tm-break-colum-992"> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="field-group"> <i class="demo-icon tm-fixology-icon-user"></i>[text* your-name placeholder "Name"] </div> <div class="field-group"> <i class="demo-icon tm-fixology-icon-mail"></i>[email* your-email placeholder "Email Address"] </div> <div class="field-group"> <i class="demo-icon tm-fixology-icon-mobile"></i>[text* your-phone placeholder "Your Phone"] </div> <div class="field-group"> <i class="demo-icon tm-fixology-icon-comment-1"></i>[textarea* your-message placeholder "Description"] </div> <div class="tm-appo-submit"> [submit "SEND REQUEST"] </div> [response] </div> </div>
- Sample code for Form used on Contact Us Page of Fixology demo site.
<div class="row"> <div class="col-md-6"><label>Name*</label><br />[text* your_name]</div> <div class="col-md-6"><label>Email*</label><br />[email* your_email]</div> </div> <div class="row"> <div class="col-md-6"><label>Phone*</label><br />[text* phone]</div> <div class="col-md-6"><label>Website*</label><br />[email* website]</div> </div> <div class="row"> <div class="col-md-12"><label>Message*</label><br />[textarea* message 20x5]</div> </div> <div class="row"> <div class="col-md-12"><p>[submit class:tm-vc_btn3 tm-vc_btn3-style-outline "SUBMIT NOW"]</p></div> </div>
- Sample code for Form used in Floatingbar of Fixology demo site.
<div class="tm-floatingform"> <div class="row"> <div class="col-xs-12 col-sm-12"><label><i class="ti-user"></i>[text* your-name placeholder "Your Name"]</label></div> </div> <div class="row"> <div class="col-xs-12 col-sm-6"><label><i class="ti-email"></i>[email* your-email placeholder "Your Email"]</label></div> <div class="col-xs-12 col-sm-6"><label><i class="ti-mobile"></i>[text* phone placeholder "Phone"]</label></div> </div> <div class="row"> <div class="col-xs-12 col-sm-12"><label><i class="ti-comments"></i>[textarea your-message placeholder "Your Message"]</label></div> </div> <div class="row"> <div class="col-xs-12 col-sm-12 tm-text-align-center tm-book-submitbt">[submit "Send"]</div> </div> </div>
Q2: How to update Fixology theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
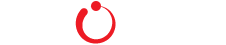
Here are steps to disable comments from existing pages:

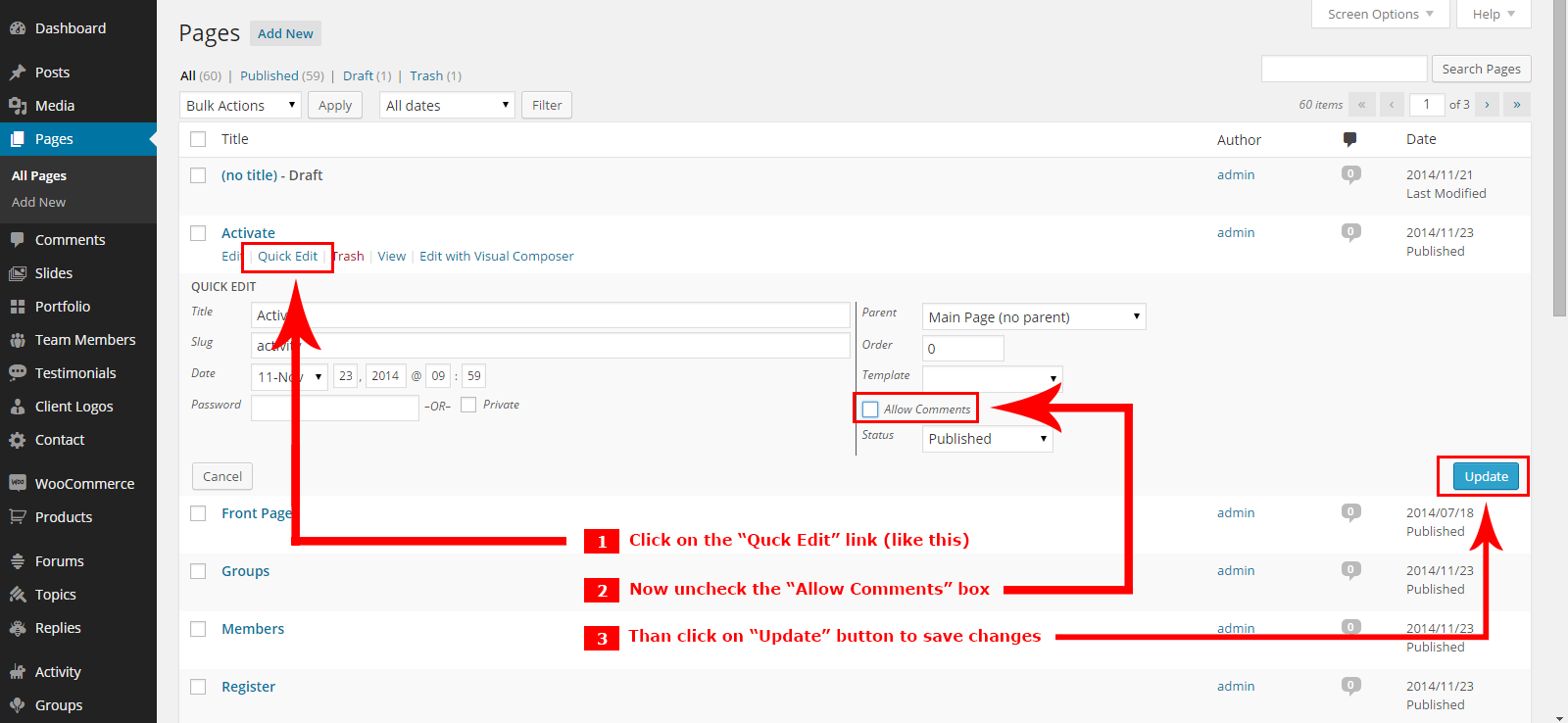
Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: How to find Fixology theme Purchase Code ?
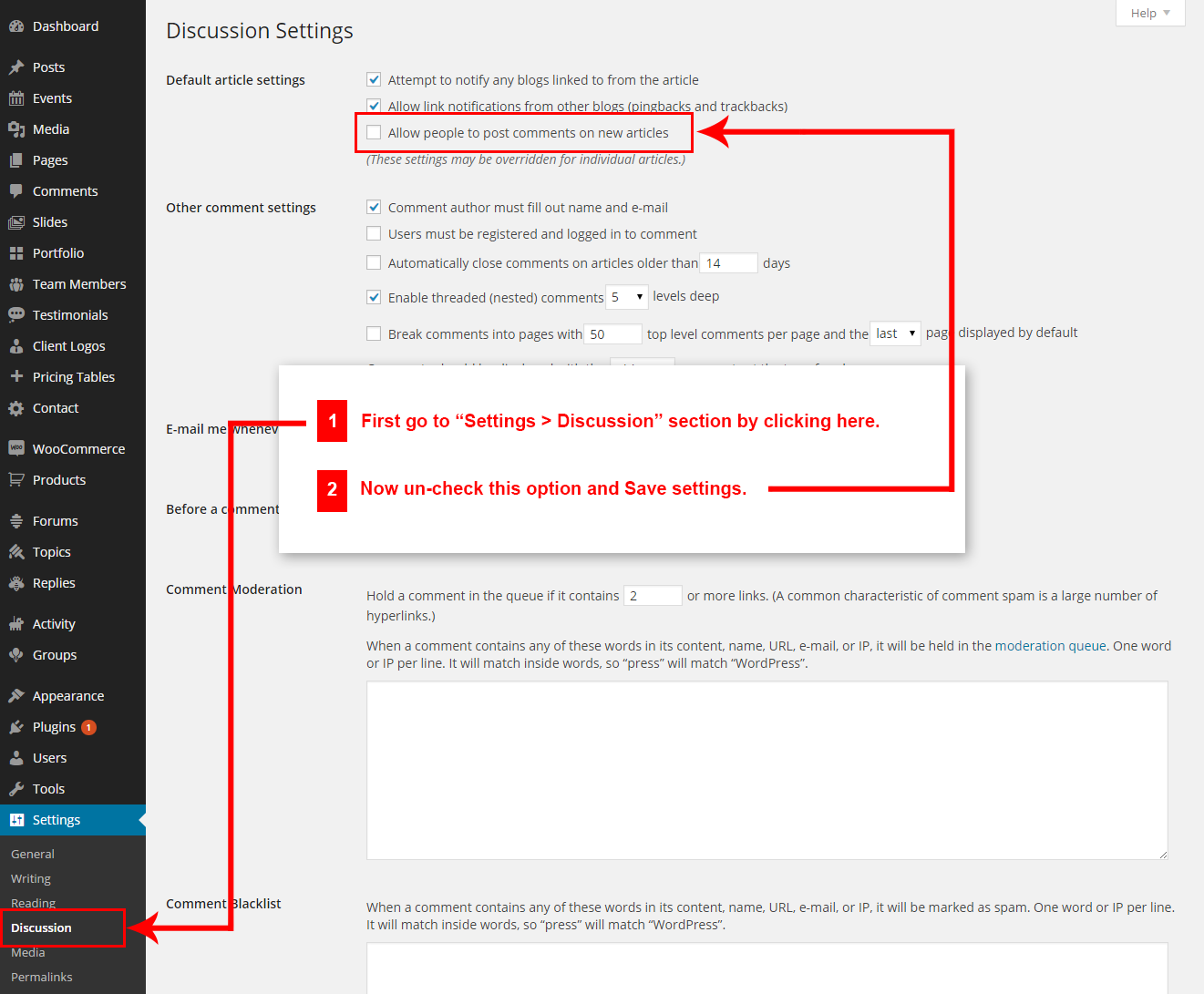
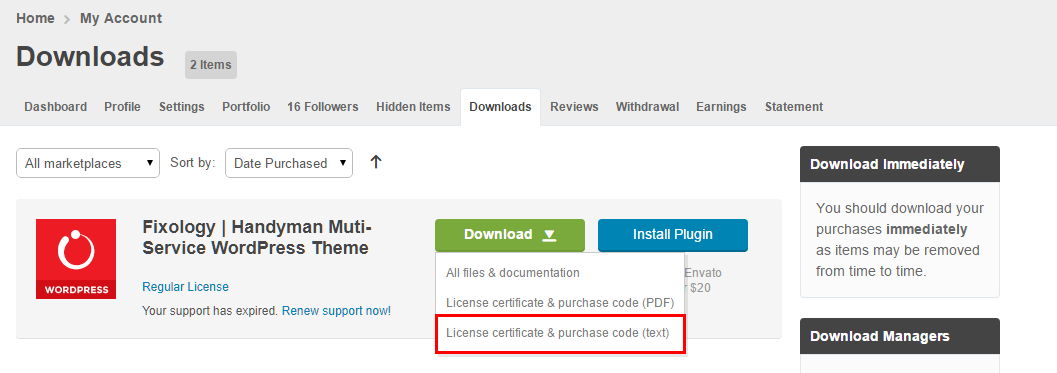
A4: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

- Now click on the Download button (next to the Remould item) and click on the Licence certificate & purchase code link:

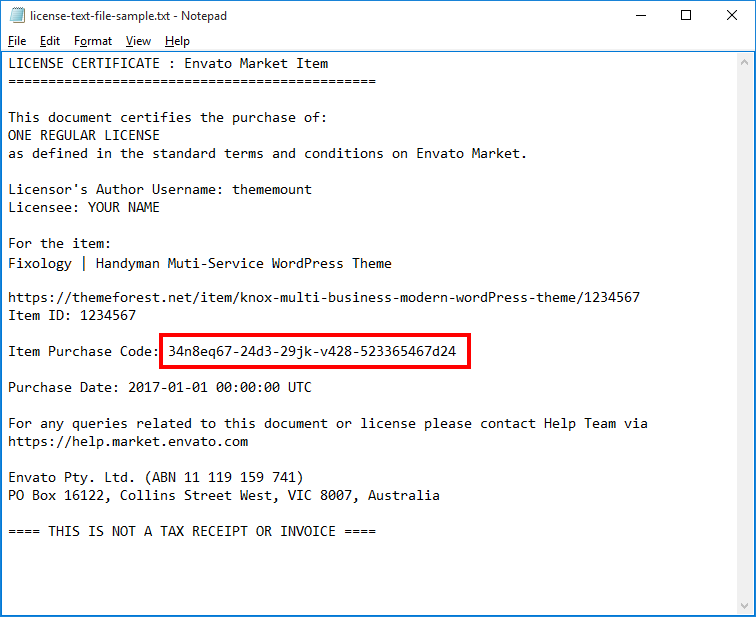
- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A5: You can set it from
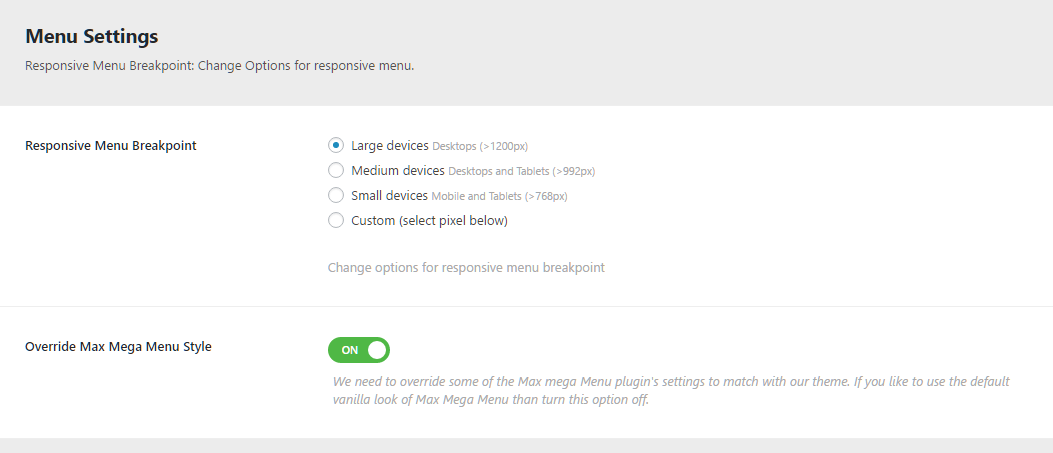
Admin > Fixology Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
Q6: How to set MailChip newsletter form like our demo site ?
A6: We are using MailChimp for WordPress plugin to generate MailChip subscribe form. So first install this plugin. Than follow steps given below:
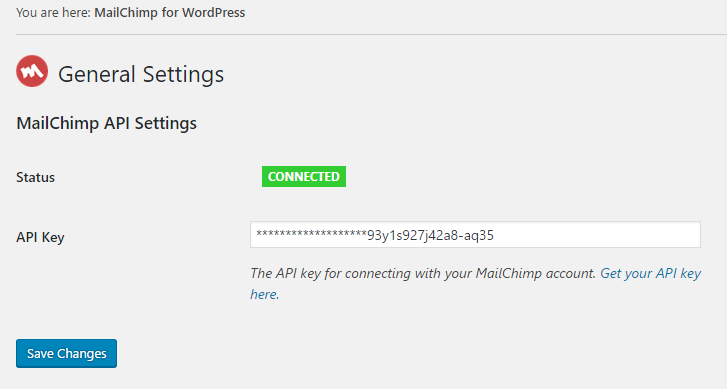
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

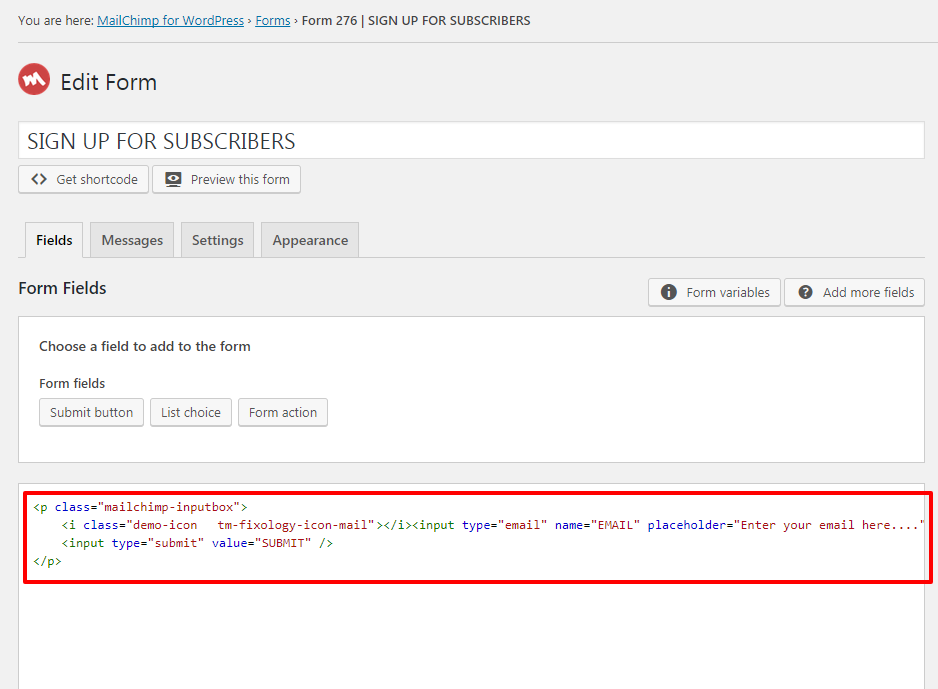
- Now go to Admin > MailChip for WP > Forms section and paste this code:
<p class="mailchimp-inputbox"> <i class="demo-icon tm-fixology-icon-mail"></i><input type="email" name="EMAIL" placeholder="Enter your email here...." required /> <input type="submit" value="SUBMIT" /> </p>
Like this:

Q7: How to setup "Envato Market" plugin?
A7: You just need to link your themeforest.net account with the plugin. For this, you need API key from your account. This is one time process. After this setup done, you can install or update your purchased theme from here in just one click.
Please follow steps given below:
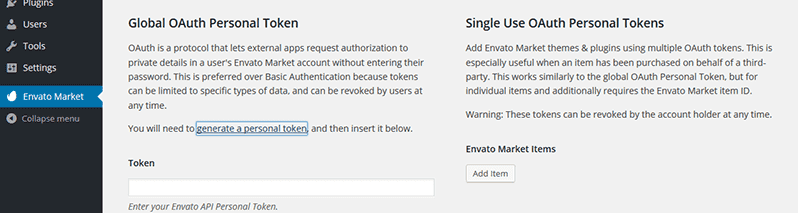
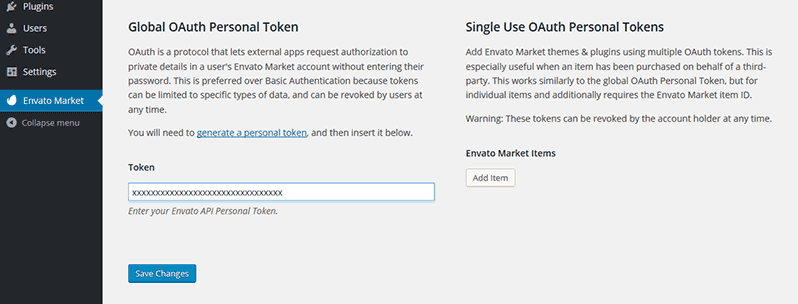
- From the dashboard’s Envato Market page, click “generate a personal token”.

- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

- Agree to the terms, then click “Create Token” button.

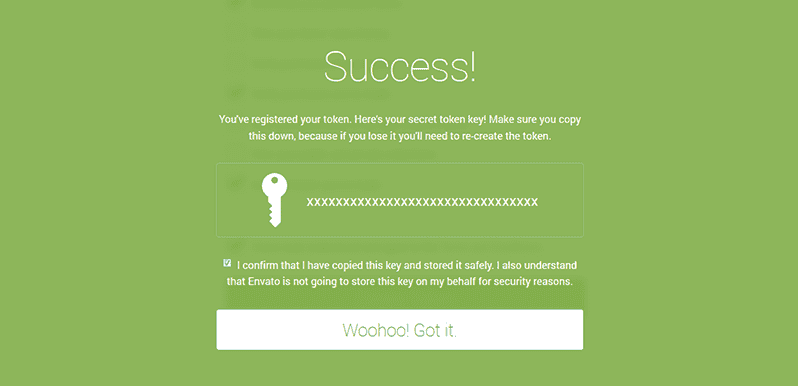
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

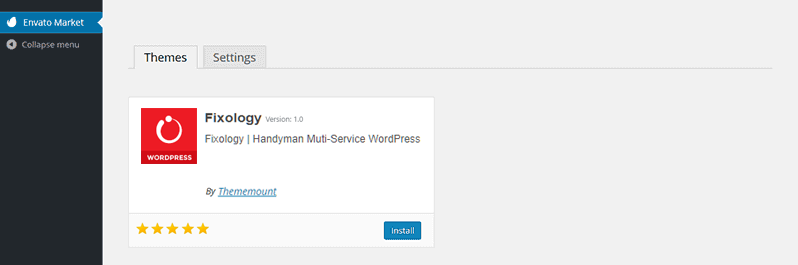
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

- From now on, you can install or update theme easily in just one click.
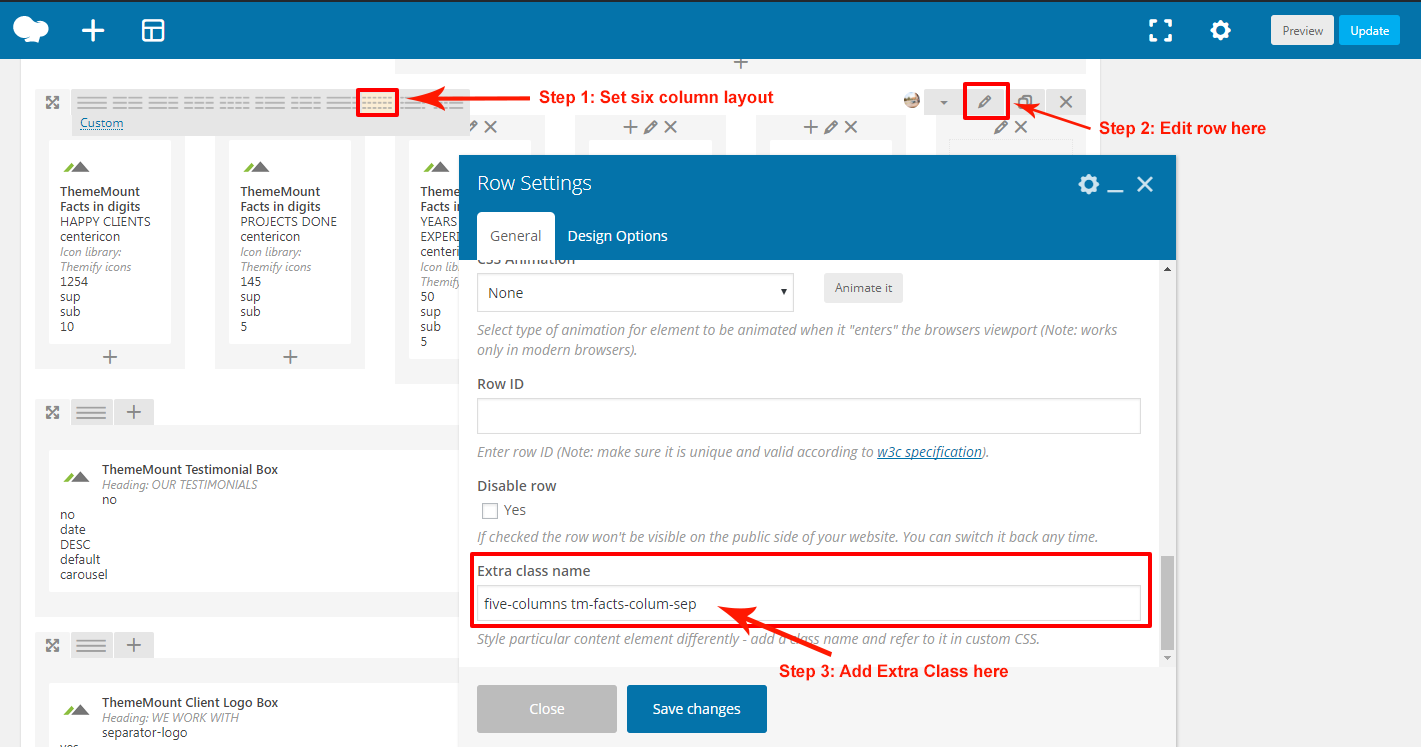
Q8: How to set five column layout and facts separator like in our count digit’s section on Homepage in demo site ?

A8: For this you just need to set six column layout and than you need to add an extra class name
five-columns tm-facts-colum-sep to the row. See screenshot below.

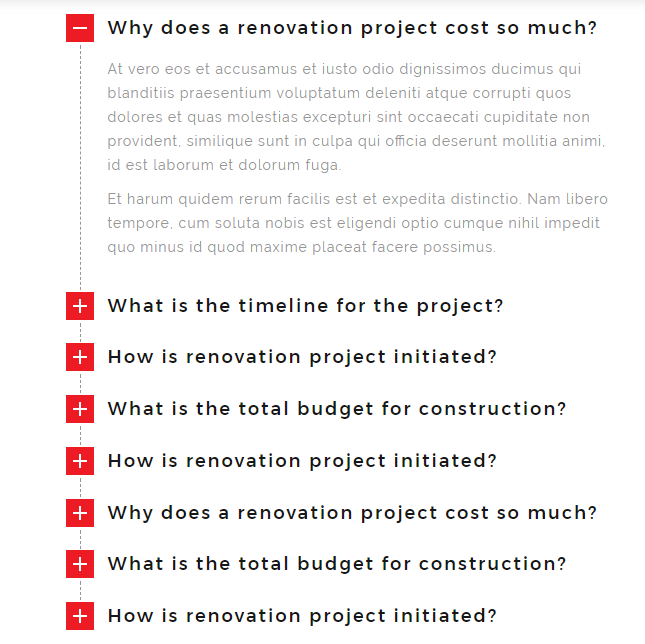
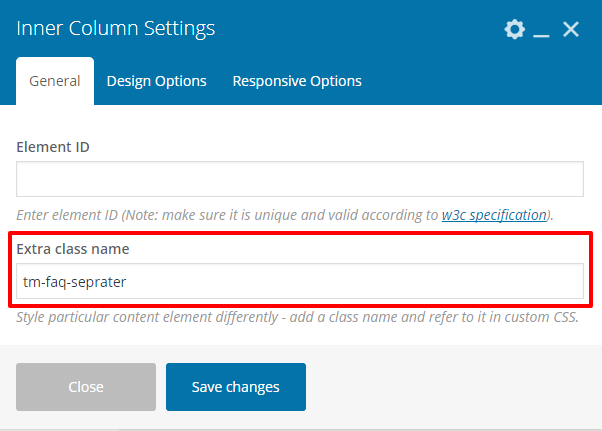
Q9: How to display faq separator like our demo site ?

A9: For this you just need to add an extra class name
tm-faq-seprater to the Column. See screenshot below.

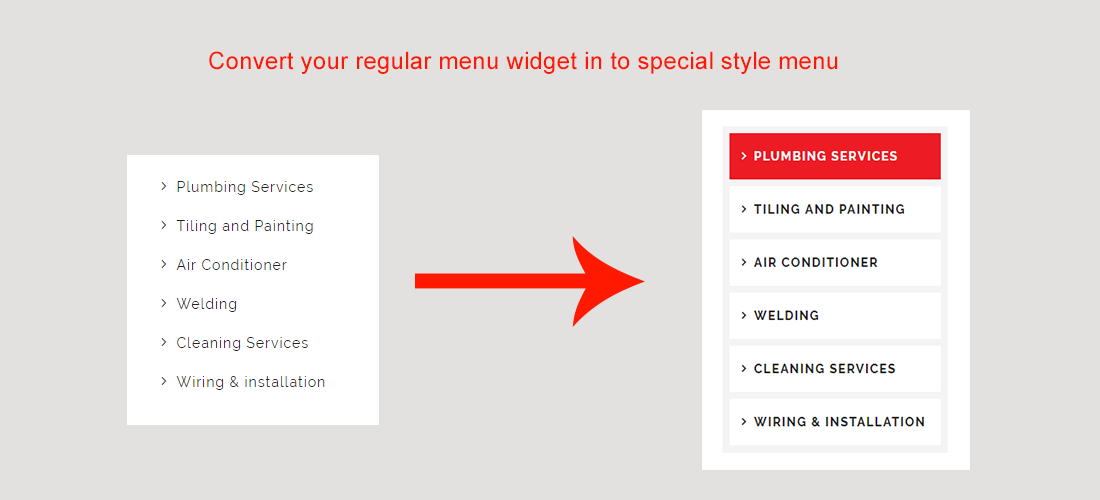
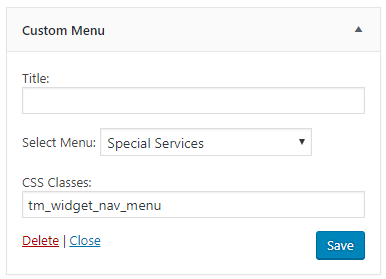
Q10: How to get same menu style as on Portfolio Category menu ?

A10: To have same style as on Portfolio category menu, you just need to add a class in it. Here are steps:
- First you need to install Widget CSS Classes plugin. This is free plugin and will add option to add custom class in Widgets.
- Now add "Custom Menu" widget in page/post sidebar. Than write
tm_widget_nav_menuclass in the "CSS Classes" box. (Make sure you created menu from Appearance > Menus section and selected here) See screenshot below.

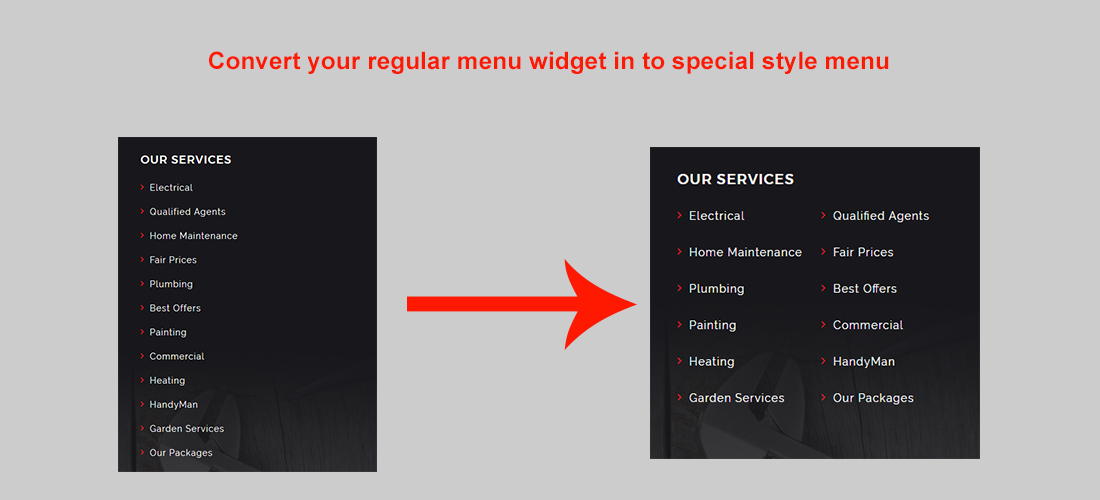
Q11: How to display menu style as on footer menu like our demo site ?

A11: To have same style as on footer widget menu, you just need to add a class in it. Here are steps:
- First you need to install Widget CSS Classes plugin. This is free plugin and will add option to add custom class in Widgets.
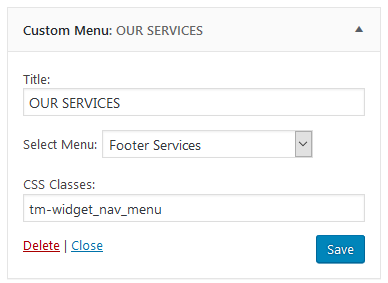
- Now add "Custom Menu" widget in Footer widget. Than write
tm-widget_nav_menuclass in the "CSS Classes" box. (Make sure you created menu from Appearance > Menus section and selected here) See screenshot below.

Q12: How to set top icon in Tab alike in About Comapny section on HomePage2 of demo Site ?
A12: For this you just need to add an extra class name
tm-tab-top-icon to the Tabs Settings Extra class name. See screenshot below.